Hugo 网站优化(5): 穷的还剩 8 分钱, 还是再压缩一下图片节约流量吧
Hugo 网站优化(5): 穷的还剩 8 分钱, 还是再压缩一下图片节约流量吧
大家好, 我是老麦 欢迎 关注公众号
Go与云原生或 订阅网站https://tangx.in/第一时间看后续精彩文章。 觉得好的话,请猛击文章右下角「在看」 一键三连, 是对我的最大支持。
我很穷, 穷的来只剩账户只有 8 分钱了。

所以我每天都在想怎么能继续降低成本, 毕竟我的 CDN 只有 10G 免费流量。
这次我狙击的目标是 图片。 由于 MacBook 的高分辨率, 截图的大小还真挺费流量的。 然后我用的截图工具并不支持 压缩并保存, 习惯了快捷键并不想换新的。
pngquant 压缩工具
天无绝人之路, 所幸在
google的 pagespeed tools 中提供了图片的优化建议
中找到了一个 pngquant 压缩工具。
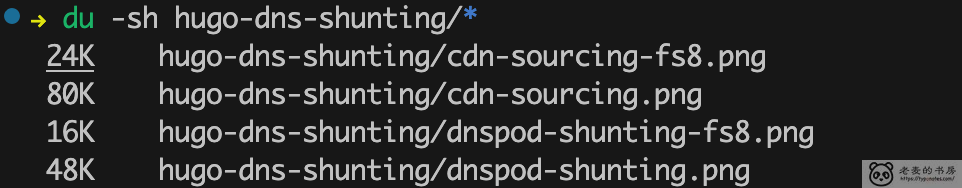
经过测试, 图片默认参数压缩率在 50% - 70% 左右, 效果拔群。

可惜的是, 没有找到命令参数覆盖原文件。
图片引用
为了保证我的写作不被图片压缩打断, 也就是不需要单独去执行压缩操作, 同时也保留了原始图像的高分辨率。
我修改 Github Action 和 图片地址渲染, 在编译过程中, 完成 压缩工作 。
- 压缩: 很简单, 执行简单命令即可
| |
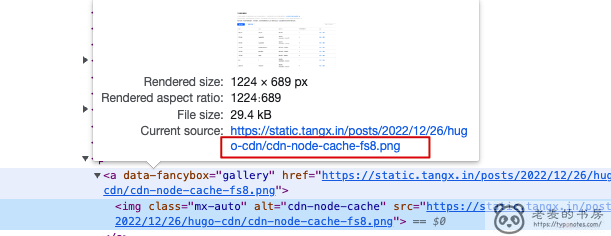
- 图片地址渲染: 在
render-image.html中, 添加了图片是否为.png结尾判断, 如果是则替换为新后缀。
核心代码逻辑如下
| |
- 当然, 为了可以自定义压缩图片的后缀, 我在
config.toml配置文件中新增了控制变量。
| |
运行后效果如下

效果很理想。
- 原文链接:https://typonotes.com/posts/2022/12/27/hugo-image-compress/
- 本文为原创文章,转载注明出处。
- 欢迎 扫码关注公众号
Go与云原生或 订阅网站 https://typonotes.com/ 。 - 第一时间看后续精彩文章。觉得好的话,请猛击文章右下角「在看」,感谢支持。


