Hugo 网站优化(4): 为了防盗链, 不得不部署了两个网站
Hugo 网站优化(4): 为了防盗链, 不得不部署了两个网站
大家好, 我是老麦 欢迎 关注公众号
maitalking或 订阅网站https://tangx.in/。 第一时间看后续精彩文章。觉得好的话,请猛击文章右下角「在看」,感谢支持。
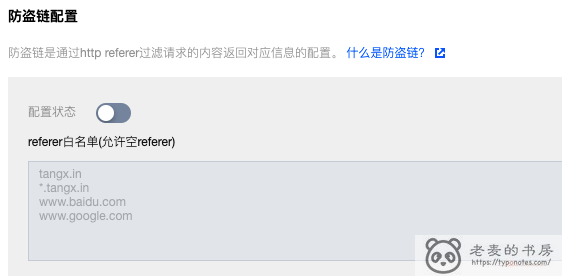
在 CDN 配置里面, 有一个 防盗链配置 , 基本原理就是判断 http header 中的 referer 来源是否在白名单中。

- 最初我只添加了
tangx.in, *.tangx.in, 然后发现 通过搜索引擎转过来的访问用户 被拦截了。 - 于是我加入了
baidu, google。 但是始终觉得不妥, 毕竟搜索引擎这么多, 我根本加不完。 但先这样用着吧。 - 再后来, 咸菜拌白饭 互换链接。 又发现从他那边跳转过来也不行。
部署两个网站
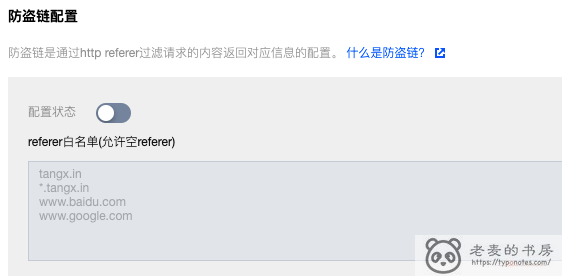
为了保障主站 http://tangx.in/ 可以通过任何地方跳转访问, 于是我关闭了 防盗链开关。

由于 Github 不支持 一站多域名, 因此不得不再部署了一个镜像站用于作为资源站, 俗称图床。
在图床中, 限制 referer 只能通过 *.tangx.in 访问

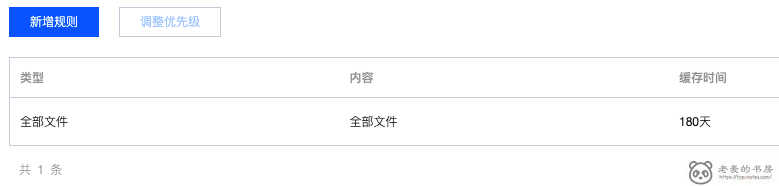
由于图片资源通常不会改变, 因此不需要太复杂的规则, 资源缓存时间也可以设置的长一点, 避免经常回源。

其他配置和主战一样, 没什么好说的。
外挂CDN
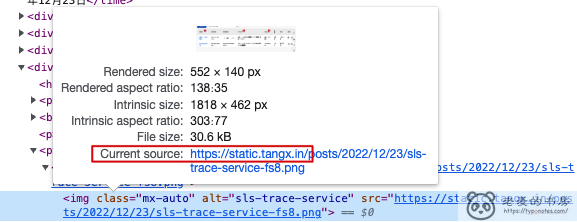
之前我们在 Hugo 网站优化(1): 渲染 Markdown 图片引用地址 中提到过, 我们的主题是可以 外挂 CDN 的。
在 config.toml
# 外部 CDN 加速图片
[params.image_cdn]
enable = true
host = "https://static.tangx.in"

可以看到, 一切都进行的很顺利
引用链接
- 原文链接:https://typonotes.com/posts/2022/12/27/hugo-cdn-http-referer/
- 本文为原创文章,转载注明出处。
- 欢迎 扫码关注公众号
Go与云原生或 订阅网站 https://typonotes.com/ 。 - 第一时间看后续精彩文章。觉得好的话,请猛击文章右下角「在看」,感谢支持。


