Hugo 网站优化(2): 使用腾讯云 CDN 加速网站
Hugo 网站优化(2): 使用腾讯云 CDN 加速网站
大家好, 我是老麦 欢迎 关注公众号
maitalking或 订阅网站https://tangx.in/。 第一时间看后续精彩文章。觉得好的话,请猛击文章右下角「在看」,感谢支持。
通过 Hugo 编译成为静态文件之后, 使用 github page 发布。
网站虽然发布了, 但是资源还在 github.io 上,在国内访问还是很慢, 需要 CDN 加速访问。
兜兜转转调研了一圈, 发现还是 腾讯云 CDN 对小破站比较友好。
- 每月有 10GB 的 CDN 流量。
- 虽然 2023年1月 开始, https 请求按次数收费了, 但好歹还给了 300 万次/月 的免费额度。
够小破站用了。
腾讯云 CDN 配置
配置主要分为以下一部分
- 缓存 最主要的。
- 访问控制 防止被盗链。
- https 现在网站都要有。
缓存配置
完成缓存配置后, 一共有三个地方会保存网站资源。
源站 -> CDN节点 -> 浏览器
网站模版确定后, 使用的静态资源也就确定了。
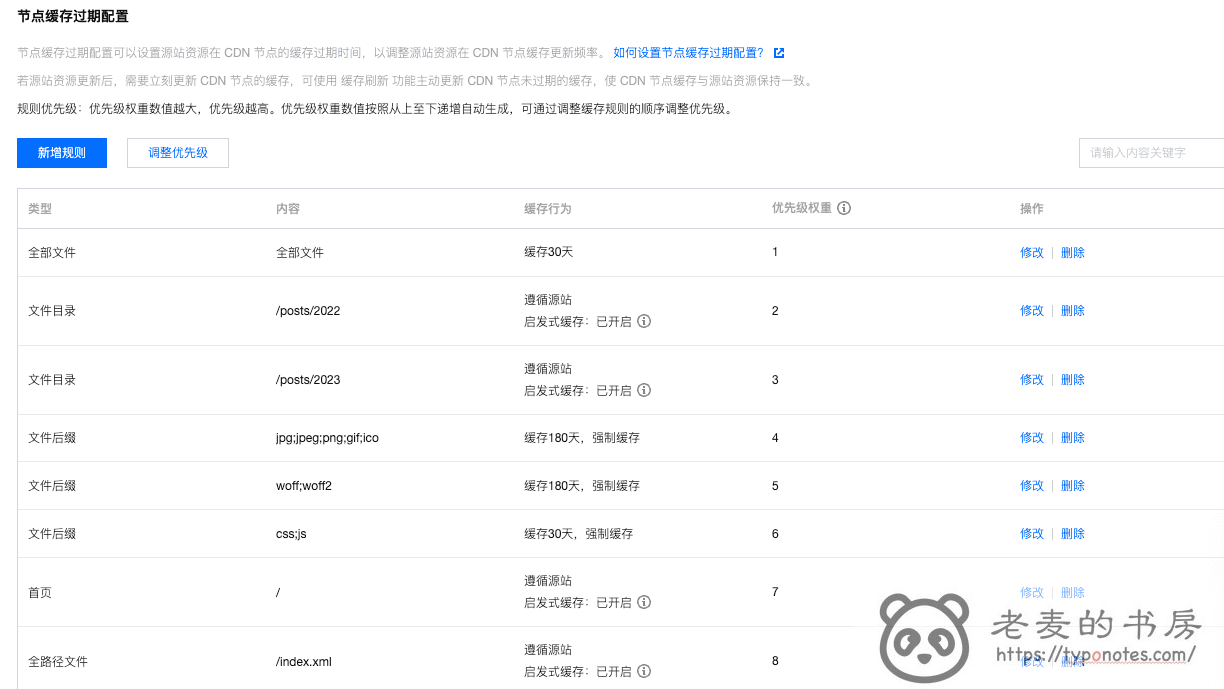
DNS节点缓存

- 对于这部分静态资源, 可以把缓存时间配置长一点, 避免频繁回源。
- 图片文件。
- 字体文件。
- css/js 文件。
- 对于网站正文内容, 都被编译成了
/2022/12/12/my-post/index.html, 但是在访问的时候, 只会访问地址/2022/12/12/my-post/。 另外时间越长的文章变更几率也就越小, 最终决定按照时间区分。- 对于全站, 缓存 30 天。
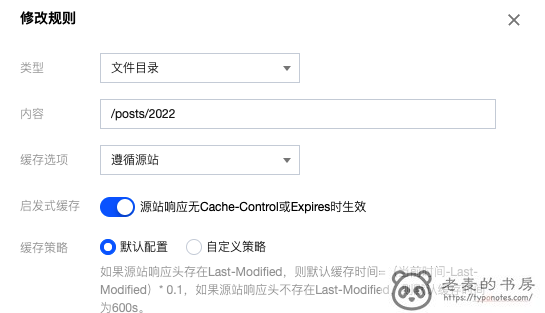
- 对于当年的内容, 使用默认的缓存策略,
Last-Modified时间越长, 缓存越久 。 - 对于首页, 使用默认缓存策略。 混存 10 分钟甚至更短。

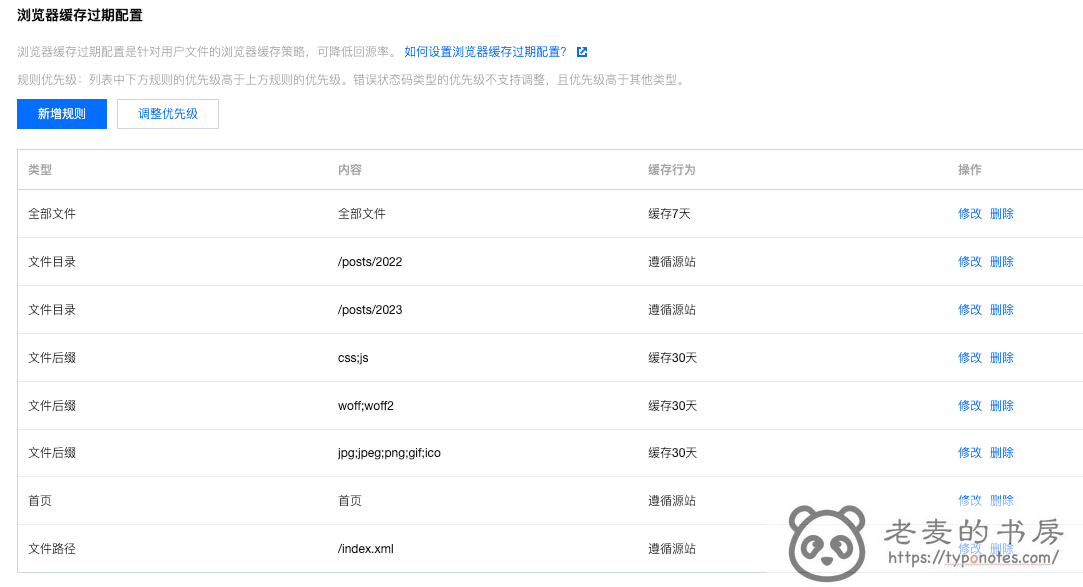
浏览器缓存
对于浏览器缓存, 缓存策略和规则和CDN节点一样的。 但所需要设置 缓存时间应该跟短 。
- 时间太短, 用户 频繁 从 CDN 上获取数据, 浪费流量。
- 时间太长, 用户无法取得最新数据。

- 静态数据缓存 30 天。
- 正文内容, 使用默认缓存策略, 缓存10分钟或者不缓存。
HTTPS 配置
- 域名证书: 直接在腾讯云上申请免费的就行。
- 强制跳转:
http->https这个必须要开, 反正 https 请求是免费的。 - TLS版本: 一般来说 不开
TLS 1.0, 这个有安全漏洞。
高级配置
- 智能压缩: 一定要开启, 这个减少 CDN 流量。
访问控制
- 防盗链配置: 是否看起看情况。 要开的话, 一定要把搜索引擎的域名加上去, 否则从搜索过来的请求无法打开页面
- IP访问限频配置: 看情况。
- 下行限速配置: 看情况。
补充说一下
腾讯云对开发者的优惠券, 虽然金额不大, 限制还多, 待好歹还有。

加入腾讯云自媒体计划, 一起白嫖腾讯云。

- 原文链接:https://typonotes.com/posts/2022/12/26/hugo-cdn/
- 本文为原创文章,转载注明出处。
- 欢迎 扫码关注公众号
Go与云原生或 订阅网站 https://typonotes.com/ 。 - 第一时间看后续精彩文章。觉得好的话,请猛击文章右下角「在看」,感谢支持。


