typora 定义 github pages 专属配置
typora , 可以说一款为 github pages 网站量身定制的软件
配置初始目录
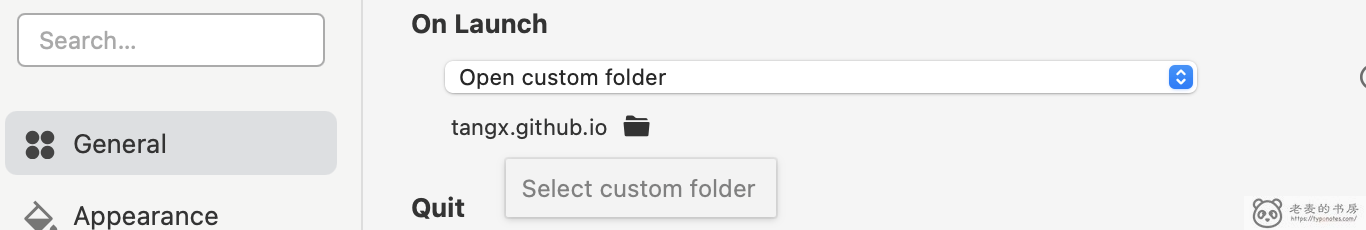
在 配置中 选择 General , 选择默认打开的目录。

配置图片路径
众所周知, Github Pages(Jekyll) 中, 文章需要放到 _post 下, 而资源应该另外创建目录, 如 assert 等。 这就造成了普通 markdown 编辑器插入图片的不方便。
解决方法如下:
- 使用图床, 彻底外部独立, 不存在相对路径的问题
- 放在
assert下面, 但本地又无法预览。
解决方法
typora 很好的为我们解决了这个问题。
相对路径下的绝对路径
使用 typora-root-url 拼接 md 文件中图片的绝对路径。
例如,
在文章 meta 加入 typora-root-url:/User/Abner/Website/typora.io/
那么在文章中引用图片时使用 绝对路径  将会被解析成  .
配置方式 : Format → Image → Use Image Root Path
使用变量
typora 中的全局变量 ${currentPath} 表示 md 文件的位置。
例如 /User/Abner/typora.io/post/2021/file.md
所以 ${currentPath}/../../../images/2021/file/123123.jpg 表示 /User/Abner/typora.io/images/2021/file/123123.jpg
---
typora-root-url: ${currentPath}/../../../
---
全局图片配置
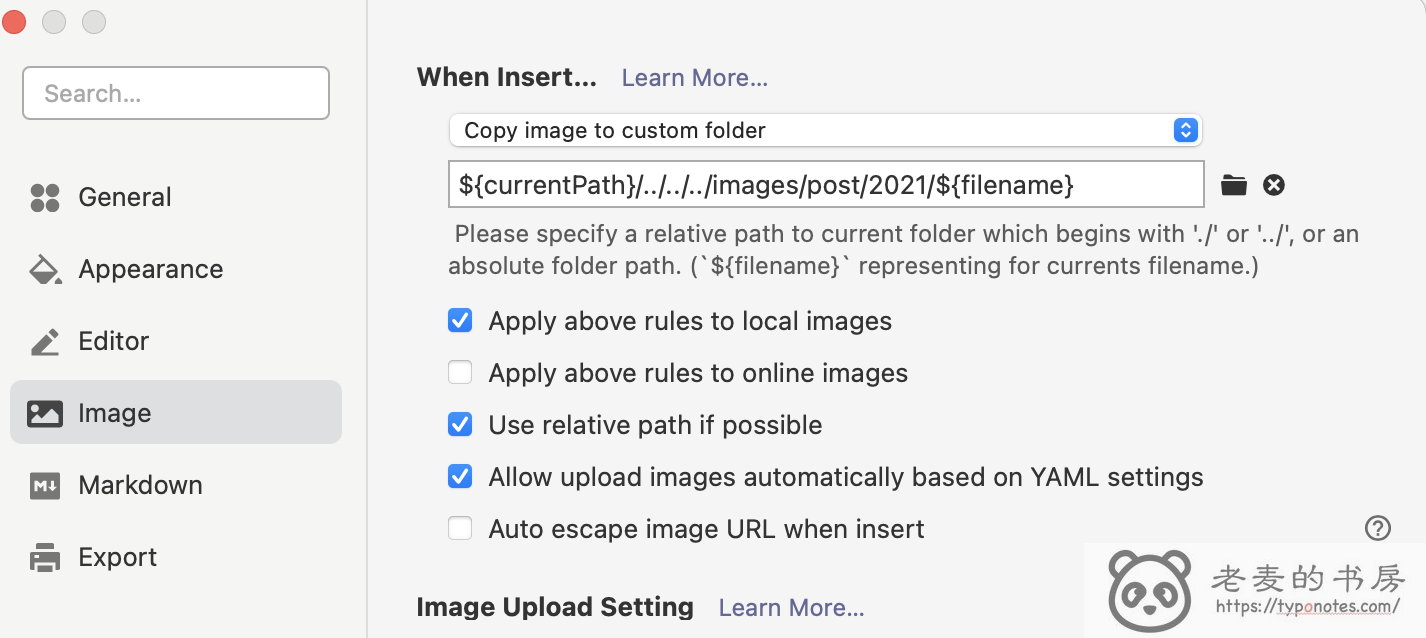
在全局配置 Image -> WhenInster 中, 选择 custom folder , 可以指定插入图片的绝对路径。

结合之前的 typora-root-url 一起使用, 既可以在编辑的时候预览图片, 又能解决发布后的图片路径。
- 原文链接:https://typonotes.com/posts/2021/09/02/typora-borned-for-github-page/
- 本文为原创文章,转载注明出处。
- 欢迎 扫码关注公众号
Go与云原生或 订阅网站 https://typonotes.com/ 。 - 第一时间看后续精彩文章。觉得好的话,请猛击文章右下角「在看」,感谢支持。


